Text und/oder Bild
Beschreibung
Die Text-und/oder-Bild-Komponente ist sehr variabel. Der Text kann mit allen verfügbaren Formatierungen des Texteditors bearbeitet werden. Für das optionale Bild können verschiedene Grössen gewählt werden (vgl. Bildformate).
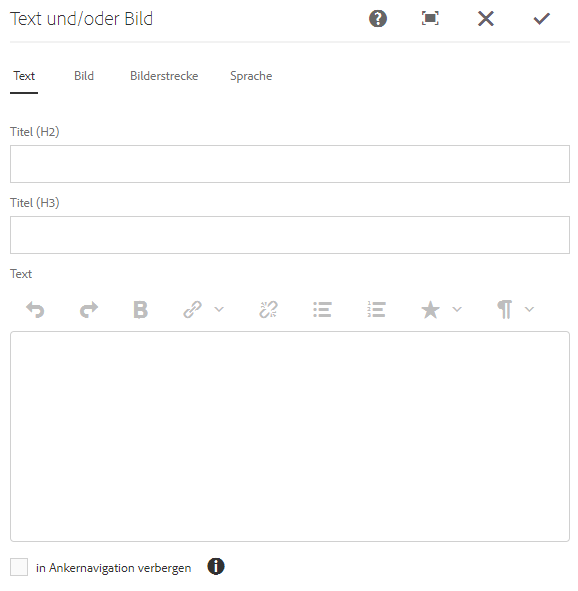
Bearbeitungsfenster
Reiter Text
- Der Titel (H2) wird für die zweite Hierarchiestufe der Titel verwendet. Zudem dient er als Eintrag in Ankerlisten.
- Der Titel (H3) wird für die dritte Hierarchiestufe der Titel verwendet. Ob Sie dieses Textfeld benutzen oder den ersten Absatz mit H3 formatieren ist Ihnen überlassen. Verwenden Sie allerdings H3 nur, wenn Sie vorher im Text eine Überschrift H2 haben.
Reiter Bild
Bilder einfügen oder austauschen
- Bild weboptimiert in der Assets-Konsole hochladen.
- Im seitlichen Bedienfeld das gewünschte Bild suchen und mit Drag & Drop auf die Komponente ziehen.
- Geben Sie eine kurze Beschreibung (Alt-Text) für das Bild ein. Der alternative Text wird bei Mausover angezeigt oder wenn ein Bild nicht geladen werden kann. Ausnahme: Dekorative Bilder ohne Informationswert haben keinen Alt-Text.
- Die WAI-Richtlinien verlangen ab Bildgrösse 55 % eine ausführliche, gut verständliche Beschreibung des Bildinhalts.
- Eine Bildlegende wird als Beschriftung unterhalb des Bilds angezeigt und muss sich vom Alt-Text unterscheiden. Sie informiert darüber, was man sieht, sofern es nicht selbsterklärend ist. Sie kann auch erklären, warum man das Bild zeigt oder darauf hinweisen, worauf man achten soll, etwa «Neues Erscheinungsbild des offiziellen Züri-Sacks».
- Die Checkbox Miniaturbild kann bei Bildgrösse «Mini 33 %» gewählt werden. Das Bild kann dann in voller Grösse in einer Lightbox angeschaut werden.
- Mit einem Bildlink können Sie das Bild als Hyperlink brauchen. Denken Sie an die Barrierefreiheit und verwenden Sie diese Funktion zurückhaltend.
- Es stehen drei Bildgrössen zur Verfügung: Minibild 33 % / Kleines Bild 45 % / Mittleres Bild 55 %. Beachten Sie die Bildformate.
- Markieren Sie die Checkbox «Copyright aus den Asset-Metadaten anzeigen», wenn das Copyright in der Bildlegende angezeigt werden soll.
Bild bearbeiten
- Image Map zuweisen: Diese Funktion sollte nur mit der Komponente Vollbild-Grafik angewendet werden.
- Verwenden Sie die Zuschneidefunktion nur, wenn das Originalbild gross genug ist und der Zuschnitt die Mindestpixelmasse immer noch erfüllt.
- Entfernen: Bild aus der Komponente löschen. Wenn Sie ein Bild gar nicht mehr benötigen, deaktivieren und löschen Sie es anschliessend in der Assets-Konsole.
- Wenn sie mit der Maus über das Bild fahren, wir der Dateipfad angezeigt.
- Den Regler, um Bilder zu vergrössern, sollten Sie nur verwenden, wenn das Originalbild im DAM gross genug ist, dass die Bildqualität nicht leidet.
- Markieren Sie die Checkbox «Copyright aus den Asset-Metadaten anzeigen», wenn das Copyright in der Bildlegende angezeigt werden soll.
Reiter Bilderstrecke
- Wählen Sie den Pfad zum Ordner, der die gewünschten Bilder enthält.
- Die Bilder können sortiert nach Titel oder in ihrer Reihenfolge im Ordner angezeigt werden.
- Wählen Sie die Sortierrichtung auf- oder absteigend.
- Wählen Sie die gewünschte Bildgrösse mini, klein oder mittel.
- Bilder in einer Bilderstrecke können stets in ihrer Originalgrösse angeschaut werden.
Reiter Sprache
- Grundsätzlich ist Deutsch als Standardsprache bei allen Vorlagen voreingestellt.
- Wenn Sie punktuell Inhalte in einer Fremdsprache erstellen, wählen Sie in der Komponente die entsprechende Sprache aus.
Vorgaben
- Kopieren Sie nur unformatierten Text ins AEM (am besten via Notepad).
- Erzeugen Sie keine leeren Absätze mit der Enter-Taste.
- Formatieren Sie Überschriften nicht mit fett, sondern benutzen Sie die Formatvorlagen «Titel H2» oder «Titel H3».
- Erläutern Sie Abkürzungen beim ersten Auftreten.
- Beachten Sie die Richtlinien zur Rechtschreibung.
- Bilder über die komplette Inhaltssbreite müssen mit der Komponente Vollbild-Grafik erstellt werden.
- Verlinkte Bilder benötigen zwingend einen Alt-Text, da dieser das Linkziel umschreibt.
Beispiel
Überschrift H3

Dies ist ein Beispiel für die Text-und/oder-Bild-Komponente mit einem Miniaturbild, einigen Überschriften sowie ein paar Formatierungen.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Überschrift H2
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Überschrift H3
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
- Aufzählung Punkt 1
- Aufzählung Punkt 2
- Aufzählung Punkt 3
Überschrift H3
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Kleines Bild

Text-und/oder-Bild-Komponente mit kleinem Bild.
Mittleres Bild

Text-und/oder-Bild-Komponente mit mittlerem Bild.