Illustration
Auf dieser Seite finden Sie die grundsätzlichen Vorgaben des städtischen Illustrationsstils, dazu Beispiele für die Bandbreite der Möglichkeiten in Formensprache und Umsetzungstechnik. Wir geben Hinweise, welche Entscheide vor der Beauftragung einer Illustration oder dem Einsatz im Layout zu treffen sind und gehen auf spezifische Kommunikationsarten und -kanäle ein.
Grundsätze
Die folgenden gestalterischen Prinzipien gelten unabhängig von Thema, Grösse oder Kanal.
Klar und verständlich: Unsere Illustrationen haben eine klare Aussage, sie sind inhaltlich und optisch nicht überladen.
Zeitgemäss und nahbar: Wir vermitteln ein modernes, vielfältiges Bild der Stadt. Die Illlustrationen können je nach Thema, Kommunikationsbedürfnis und Zielgruppe verschiedene Formen annehmen, bleiben aber immer sympathisch und zugänglich.
Bold: Wir treten selbstbewusst auf, das spiegelt sich in einem farbenfrohen, plakativen und grafischen Illustrationsstil wieder.
Divers und barrierefrei: Selbstverständlich achten wir auf Diversität bei der Darstellung von Personen und auf Barrierefreiheit bei Farbgebung und Beschriftung der Bilder.
Moodboard
Die folgenden Abbildungen zeigen die vielfältigen Möglichkeiten, im städtischen Stil zu illustrieren.
Stildefinition
Unser Illustrationsstil ist bewusst sehr wandelbar angelegt, damit die verschiedenartigen Themen, Zielgruppen und Kommunikationsbedürfnisse abgebildet werden können.
Ein Stil, zwei Umsetzungen
Es gibt einen Stil, der auf zwei Arten umgesetzt werden kann: flächig oder linear.

Don’ts
Hier finden Sie Beispiele für nicht empfohlene oder nicht konforme Umsetzungen.









Mischformen
Grundsätzlich ist im Vorfeld zu klären, ob die Illustration linear oder flächig umgesetzt wird. Mischformen (flächig / linear) sind zwar möglich, jedoch soll die Basis klar erkennbar bleiben.
Wir empfehlen, bei der Umsetzung das Gebot der Einfachheit und Eindeutigkeit im Auge zu behalten. Wenn beispielsweise eine flächige Umsetzung teilweise mit Konturen versehen wird, könnte eine zusätzliche Strukturierung der Flächen überladen wirken.



Formen
Um die richtige Formensprache zu finden, gilt es zuerst zu klären, ob es sich um organische / natürliche Formen (Menschen, Tiere, Natur) oder um technische / konstruierte Formen (Architektur, Geräte, Objekte) handelt.
Natürliche Formen





Technische Formen





Geringe und hohe Wiedergabetreue
Einige Illustrationen werden besser einfach und direkt gehalten, während andere einen höheren Detailgrad erfordern, um auch die Nuancen eines Themas zu erfassen oder die gewünschte Wirkung zu erzielen.



Grundsätzlich vermeiden wir stark ausformulierte Mimiken. Was aber, wenn es genau um den Gesichtsausdruck geht und eine fotografische Umsetzung nicht möglich ist? Dann ist darauf zu achten, dass der Gesichtsausdruck so reduziert wie möglich ist, um die Tonalität beizubehalten, die man bei Ganzkörper-Darstellungen findet. Er soll nicht zu kindlich oder comicartig ausfallen.
Techniken
Für die Umsetzung sind verschiedenste Illustrationstechniken möglich – von digitalen Kompositionen über Pinselstrich bis zu Bunstiftzeichnungen. So kann auf das individuelle Kommunikationsbedürfnis eingegangen werden. Gewisse Techniken wirken cleaner, andere haben mehr Struktur. Die verschiedenen Techniken können kombiniert werden, dabei ist jedoch das Gebot der Eindeutigkeit im Blick zu behalten. Auch die Form verändert sich nicht, egal welche Technik verwendet wird.
Füllung, Verlauf, Textur, Kontur
Flächige Umsetzungen können mit Texturen verfeinert werden. Schattierungen, Verläufe und Strukturierungen wie zum Beispiel eine Körnung können Illustrationen mehr Authentizität verleihen – sie verleihen Tiefe oder eine räumliche Dimension. Sie können auch eine Abgrenzung zwischen benachbarten Formen schaffen.
Bei linearen Umsetzungen können beispielsweise modulierte Strichstärken eine eher handgezeichnete, organischere Optik erzeugen.






Transparenz
Vermeiden Sie den Einsatz von Lichteffekten wie Transparenz und Multiplikation. Stattdessen werden opake Formen eingesetzt. Diese Technik trägt dazu bei, konsistente Farben in allen unseren Illustrationen zu gewährleisten. Transparenzeffekte können dennoch durch die sorgfältige Verwendung von Farbfeldern aus der Palette oder durch den Einsatz von körnigen Farbverläufen erzielt werden.
Farben
Der Startpunkt für eine neue Illustration ist unsere definierte Farbpalette. Es ist auf (optische) Barrierefreiheit in den Farbkombinationen zu achten. In einigen Fällen werden zusätzliche Farben erforderlich sein, um eine realistischere Darstellung zu erreichen. Selbst gewählte Zusatzfarben sollten auf konkrete Anwendungsfälle, wie zum Beispiel Hauttöne, beschränkt werden.



Bildsystematik
Manche Illustrationen sind konkreter, andere abstrakter. Manche zeigen das grosse Bild, andere benötigen mehr Details, um alle Wichtige zu vermitteln. Um die Anwendung im Layout besser definieren zu können, sprechen wir von vier Ebenen: Szenerie, Szenen-Ausschnitt, Einzelement, Icon.
Übersicht

Szenerie
Szenerien zeigen das grössere Gesamtbild zu einem Thema. Die Illustrationen beinhalten Umfeld und Horizont und gehen meist bis an den Rand des Layouts.




Szenen-Ausschnitt
Szenen-Ausschnitte zeigen Situationen. Diese können freigestellt auf einem Hintergrund platziert werden und brauchen keinen Horizont.




Einzelelement
Einzelelemente stellen einen einzelnen Aspekt heraus. Sie sind freistehend und zeigen beispielsweise eine Person, ein Objekt, ein Haus. Sie können auf Titelblättern und auf Inhaltsseiten eingesetzt werden.




Icon
Icons, oder Piktogramme, werden für kleinste Erklärungen eingesetzt. Sie sind aufs Minimum reduziert und unterstützen den Text.




Icons in Bilddatenbanken
In den meisten Fällen sind Vektordateien verfügbar. So können die Farben an die städtische Farbpalette angepasst werden. Besteht diese Möglichkeit aus technischen Gründen nicht, achten Sie darauf, dass die farbliche Tonalität gut zum städtischen CD passt.
Wir können folgende Datenbanken empfehlen (nicht abschliessende Liste):
- Streamline (Stil wählen: «Cyber Line», «Kameleon», «Material», «Plump» oder «Streamline».)
- Orion Icon Library (Stil wählen: «Flat» oder «Line».)
- flaticon (Stil wählen: bspw. «Black» oder «Flat». Oder einen anderen Stil, bitte auf Eindeutigkeit achten, keine Mischformen wählen.)
Für Web-Elemente, die Aktionen auslösen, ist eine Standard-Icon-Library definiert. Diese gilt für alle digitalen Auftritte (Website, Apps), die dem städtischen CD unterliegen. Auch externe Entwickler*innen bedienen sich daraus. Bei Fragen wenden Sie sich bitte an die Internetdienste.
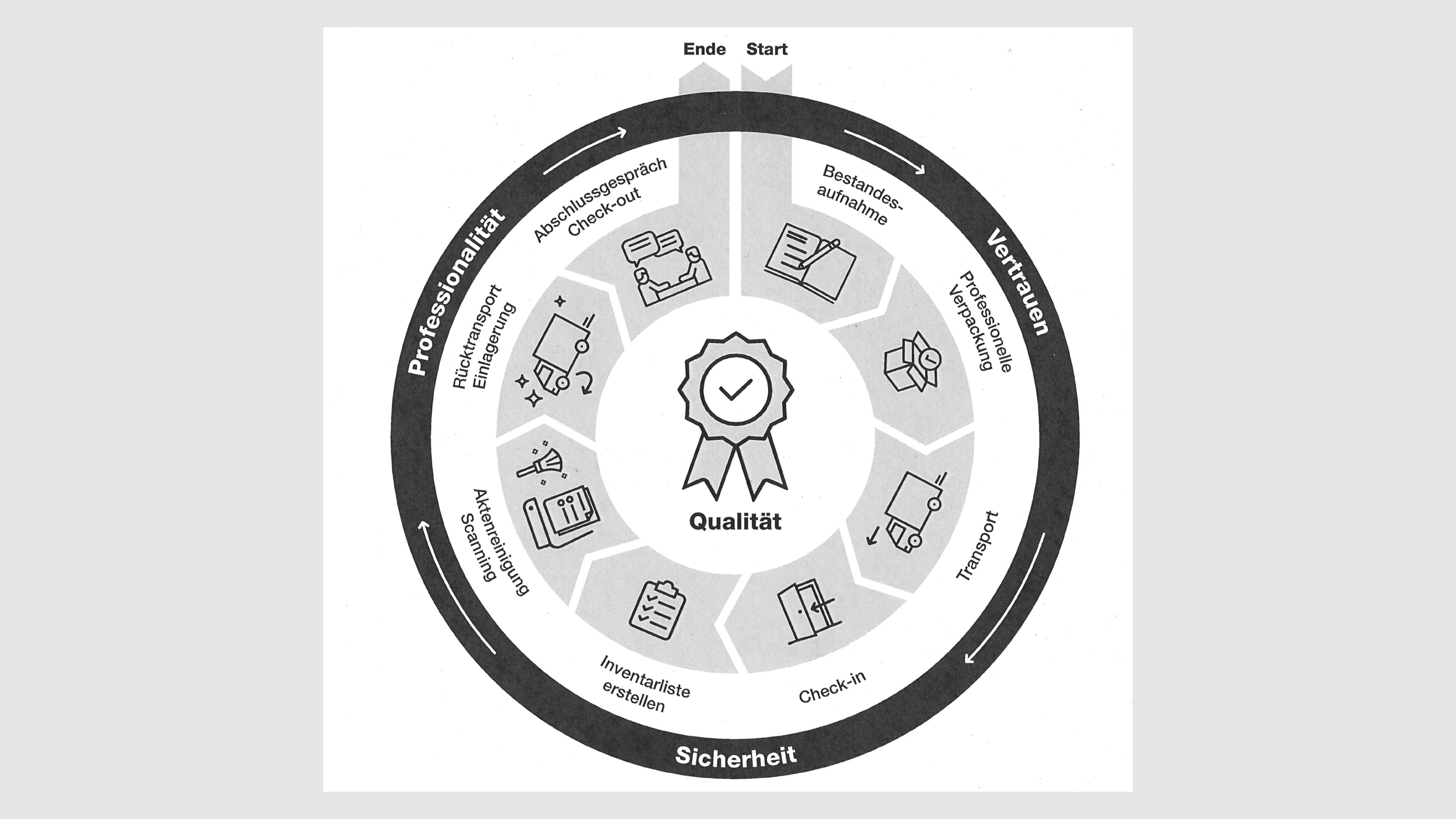
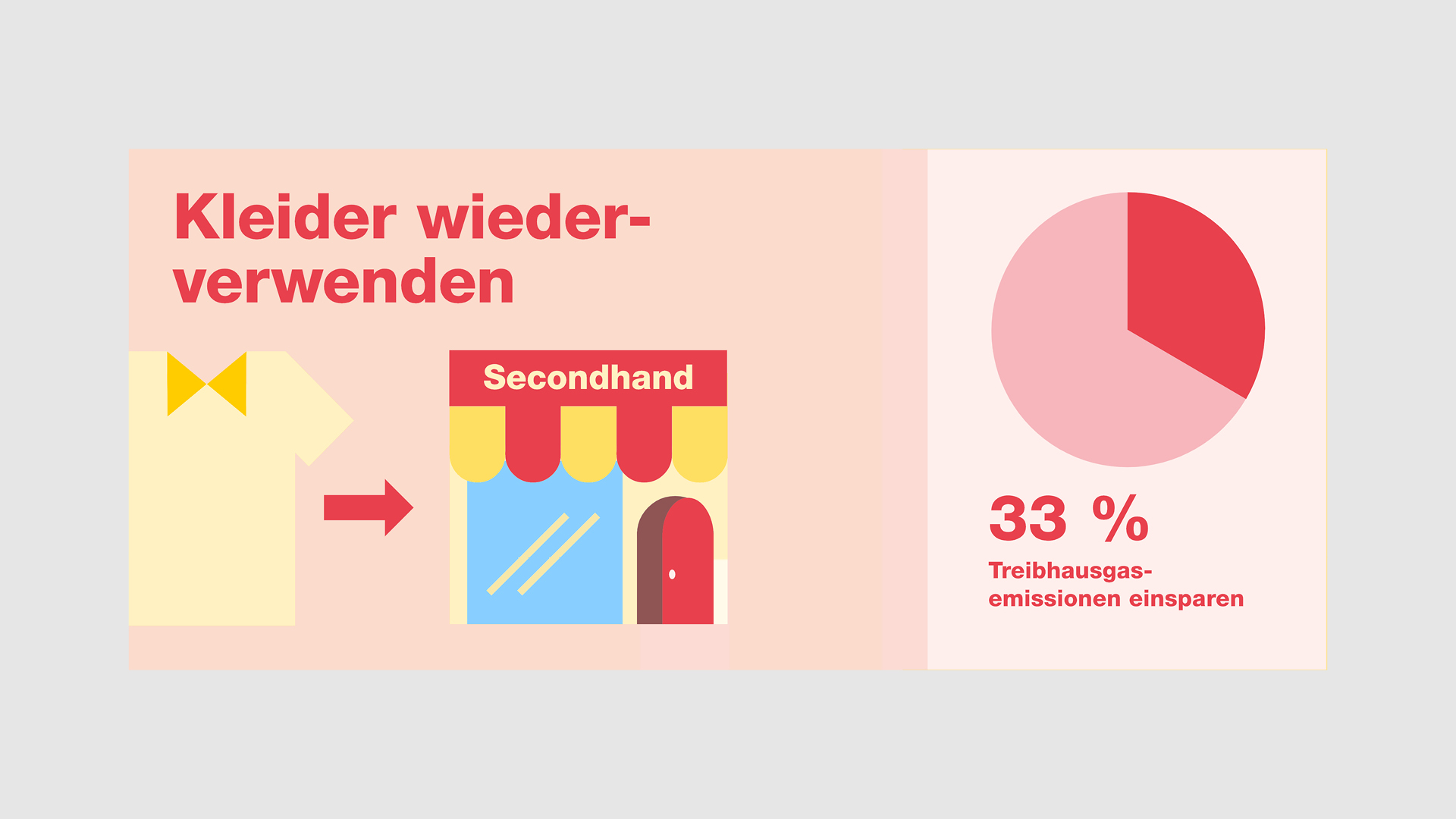
Erklärgrafiken
Bei Erklärgrafiken steht die eindeutige Vermittlung von Informationen im Vordergrund. Die Reduktion der Illustrationen auf das Wesentliche ist selbstverständlich. Keine weiteren Elemente, die nicht der Erklärung dienen, verwenden. In den meisten Fällen sind Icons oder Einzelelemente sinnvoll, grössere Szenarien können auch illustrativer ausfallen (siehe Bildsystematik).
Das Zusammenspiel von Bild und Schrift ist grundlegend. Bitte beachten Sie die Vorgaben für Typografie. Falls die Informationen fotografisch statt illustrativ erklärt werden, gelten die Vorgaben für Fotografie. Hinweise und Beispiele für animierte Grafiken und ganze Erklärfilme finden Sie in der Anwendung im Kommunikationskanal.
Diagramme und Grafiken
Diagramme bzw. Grafiken gelten nicht als Illustration und werden im Kapitel Tabellen, Diagramme, Organigramme thematisiert.
Typografie in Illustrationen
Text kann als Bestandteil von Illustrationen genutzt werden. Illustrative Elemente und Schrift bilden eine Einheit. Sie entsprechen dem Look-and-Feel durch die Wahl der Schrift sowie eine gewisse Eindeutigkeit, Plakativität und Zugänglichkeit. Die Buchstaben entstammen der Hausschrift Helvetica Neue oder orientieren sich an ihrer Formensprache. In diesem klar benannten Rahmen der typografischen Illustration ist die Schreibweise mit Grossbuchstaben erlaubt.









Bilddatenbanken
Es gibt viele Bildagenturen auf dem Markt, die Illustrationen mit komplexeren Kompositionen über Einzelelemente bis zu Icons anbieten. Auch bieten einige Plattformen die Möglichkeiten, selbst Illustrationen zu erstellen. Die Angebote sind teils kostenpflichtig, teils kostenfrei unter bestimmten Auflagen. Die Logins sind abteilungs- bzw. departementsintern zu lösen. Im Teams-Raum können Sie zwei (nicht abschliessende) Auflistungen von kommerziellen bzw. städtischen Bilddatenbanken einsehen. Eine Auswahl von Icon-Datenbanken finden Sie in der Bildsystematik, Ebene «Icon».
Selbstverständlich ist auch bei der Recherche in Bilddatenbanken auf Diversität und CD-Konformität zu achten.
Geltungsbereich: Kommunikative vs. verbindliche Illustrationen
Der definierte städtische Illustrationsstil bezieht sich auf Zeichnungen, die mit einem kommunikativen Ziel eingesetzt werden. In Abgrenzung davon unterliegen Zeichnungen mit verbindlichem Inhalt nicht diesen Vorgaben: das kann zum Beispiel ein Grundriss sein, eine technische Zeichnung oder die Illustration eines Menschen, bei der inhaltlich eine anatomisch korrekte Darstellung der Körperformen wesentlich ist.
Unterschieden wird bei Zeichnungen mit verbindlichem Inhalt zwischen vorliegendem Material (darf unverändert übernommen werden) und beauftragten Bildern (muss dem städtischen Stil entsprechen).
Vorliegendes Material
Dies sind externe, verbindliche Inhalte, die nicht für die Veröffentlichung als Kommunikationsmitel entworfen wurden. Zum Beispiel: Die Visualisierungen von Architektur-Wettbewerbsbeiträgen dürfen unverändert in einer städtischen Broschüre dokumentiert werden. Für das Titelblatt ist dennoch möglichst ein CD-konformes Bild zu wählen.



Beauftragte Bilder
Dies sind Illustrationen, die von der Stadt eigens beauftragt werden, um bestimmte Sachverhalte darzustellen. Beispielsweise Zeichnungen, die die Möglichkeiten der Hitzeminderung in der Städteplanung thematisieren. Dann ist die Stadt die Absenderin, folgerichtig illustriert das beauftragte Büro innerhalb der städtischen Vorgaben.
Bilder mit KI
Sie interessieren sich für die Erstellung von Bildern mithilfe von künstlicher Intelligenz (KI)? Lesen Sie die Informationen zum Einsatz von künstlicher Intelligenz.